Make (All) External Links Open in a New Tab
In your Ghost site's Code Injection Site footer, copy-and-paste one of these six scripts to make all of the external links in your posts open in a new window.
1) Put this in your Ghost site's Code Injection Site Footer:
<script>
$(function() {
$('.gh-content a').filter(function() {
return this.hostname && this.hostname !== location.hostname;
}).attr('target', '_blank');
});
</script>
(Note: The above code works with the Casper theme. Since this website's theme is just Casper with a few CSS tweaks, this is the exact script used on this site.
However, you might have to change the above .gh-content a to match the CSS selector for your specific theme. For example, on one of my other sites I needed to change the .gh-content a to .post-content a in order to make it work.)
or...
2) Put this in your Ghost site's Code Injection Site Footer:
<script>
var links = document.querySelectorAll('a');
links.forEach((link) => {
var a = new RegExp('/' + window.location.host + '/');
if(!a.test(link.href)) {
link.addEventListener('click', (event) => {
event.preventDefault();
event.stopPropagation();
window.open(link.href, '_blank');
});
}
});
</script>
(From Aileen Nowak at https://forum.ghost.org/t/i-want-my-external-links-to-open-in-a-new-tab/9830/9)
or...
3) Put this in your Ghost site's Code Injection Site Footer:
<script>
[...document.querySelectorAll("a[href*='?xgtab&']")].forEach(link => {
link.setAttribute("target", "moredetail");
});
</script>
(From David Darnes at https://forum.ghost.org/t/i-want-my-external-links-to-open-in-a-new-tab/9830/9)
or...
4) Put this in your Ghost site's Code Injection Site Footer:
<script>
const anchors = document.querySelectorAll('a');
for (x = 0, l = anchors.length; x < l; x++) {
const regex = new RegExp('/' + window.location.host + '/');
if (!regex.test(anchors[x].href)) {
anchors[x].setAttribute('target', '_blank');
}
}
</script>
(From eddiesigner at https://github.com/eddiesigner/weiss-pro/wiki/Open-external-links-in-a-new-tab-by-default)
or...
5) Put this in your Ghost site's Code Injection Site Footer:
<script>
$( document ).ready(function() {
$(".gh-content a").attr("target","moredetail");
});
</script>
(Note: The above code works with the Casper theme. However, you might have to change the above .gh-content a to match the CSS selector for your specific theme. For example, on one of my sites I needed to change the .gh-content a to .post-content a)
or...
6) Make those external links open in an Ajax Slide-In Panel.
or...
7) Paste a code snippet from the article below into your Ghost site's Code Injection Site Footer, or at the bottom of default.hbs just above {{{block "scripts"}}}. (Either way, do put the code in between <script> and </script> tags or it won't work.)
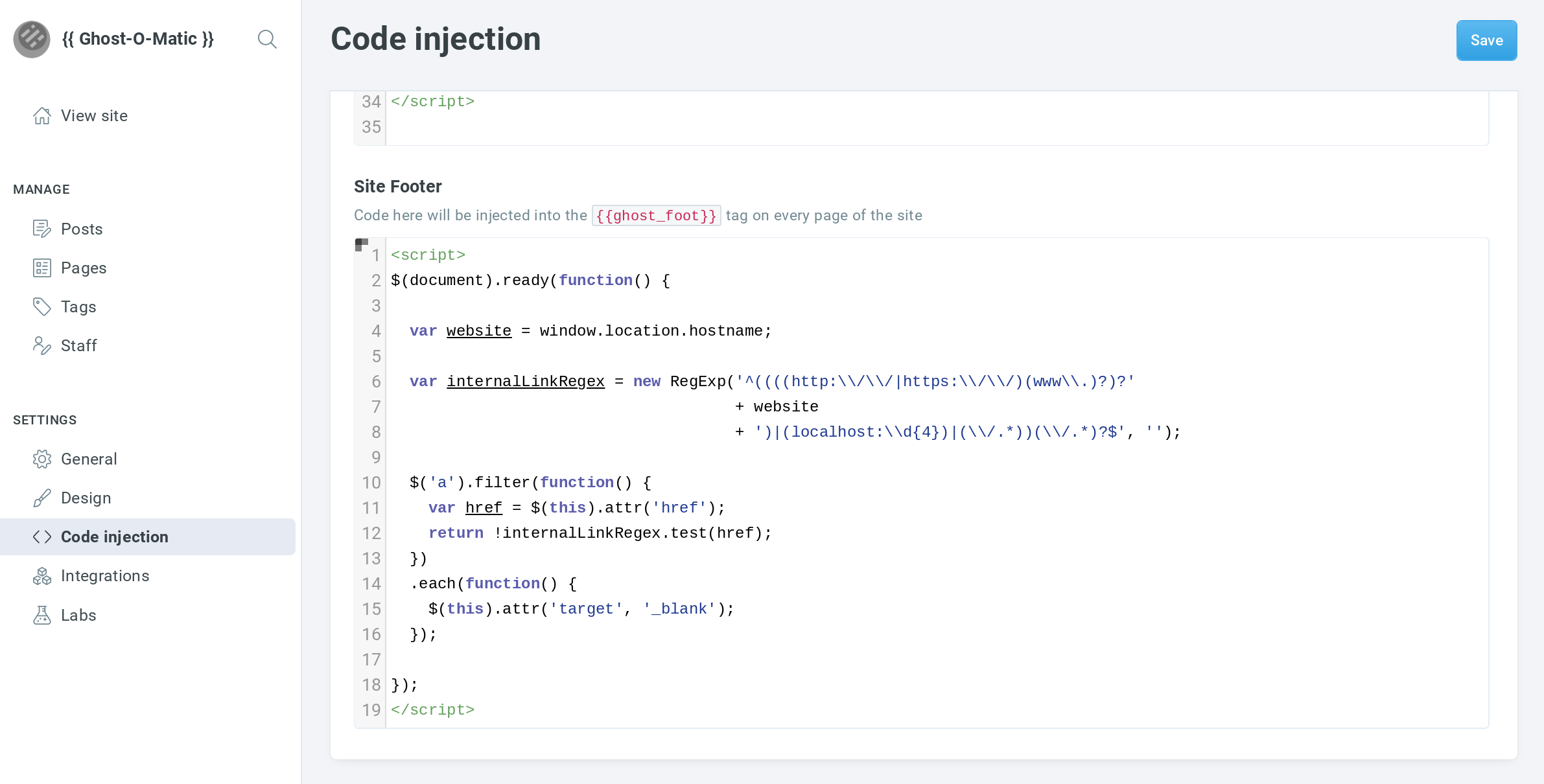
Here's how it should look if you paste the jQuery from the above article into your site's footer code injection...